티스토리 뷰
반응형
문제점
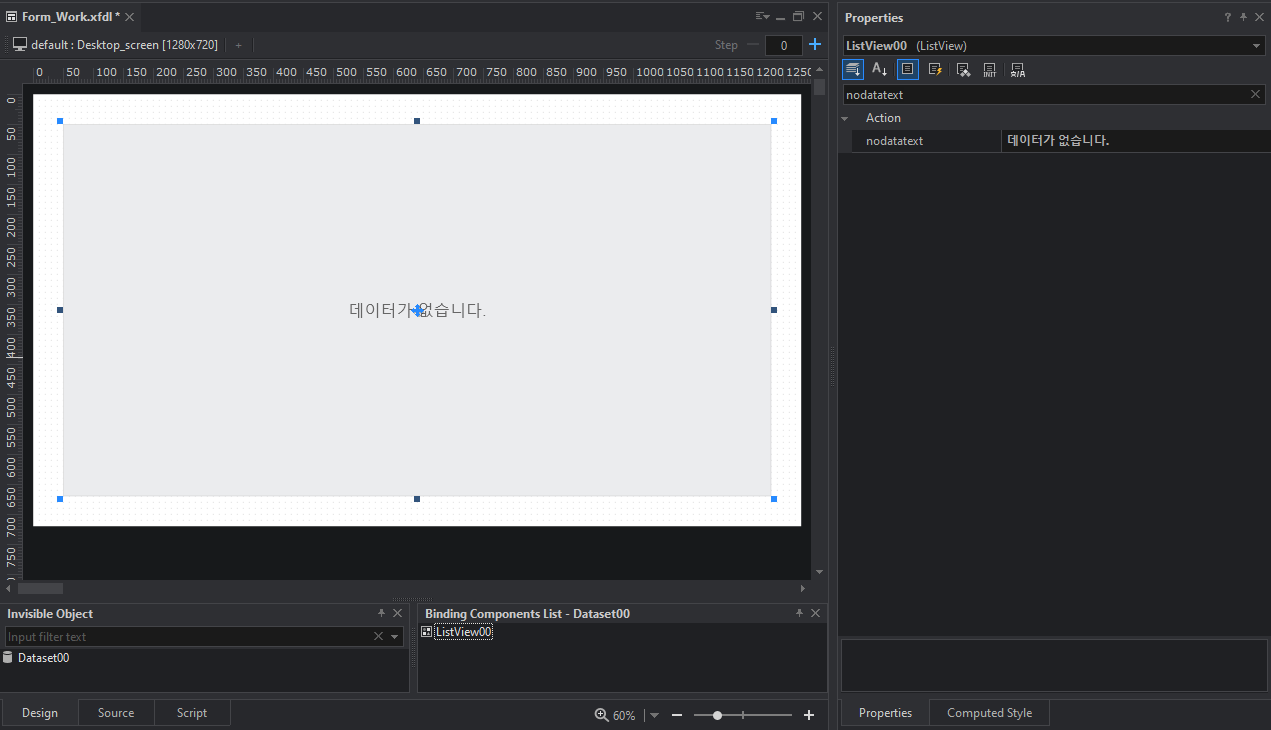
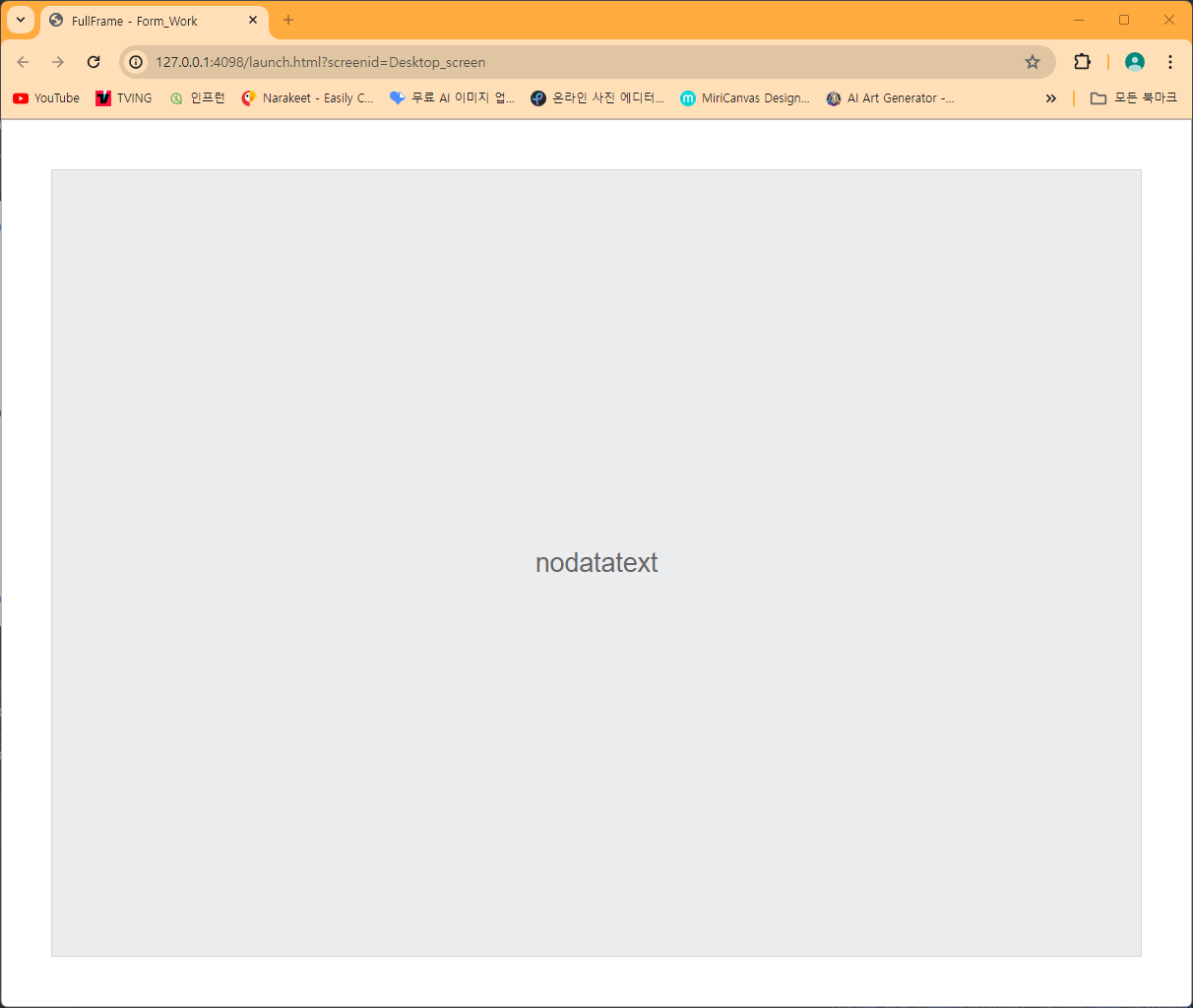
Design 모드에서 ListView의 nodatatext에 값을 입력해도 디자인 모드에서만 적용될 뿐 실제 실행해보면 기본값인 "nodatatext" 라는 문구만 계속 표시된다.
Grid는 Design 모드에서만 입력해도 정상적으로 동작하는 것을 보면 아무래도 버그인 듯 하다.


해결 방법
하지만 Script 모드에서 아래와 같이 직접 설정해주면 정상적으로 사용자가 설정한 문구가 표시된다.
this.ListView00.nodatatext = "데이터가 없습니다.";

주의할 점
Design 모드에서 nodatatext 속성에 입력한 값이 남아있다면 Script 모드에서 직접 설정해줘도 동작 안하는 경우가 있으니 Design 모드의 nodatatext 속성값은 삭제해줘야 한다.
아무 문구도 표시하고 싶지 않을 경우에는 " "을 입력하면 된다.
반응형
'Nexacro' 카테고리의 다른 글
| Nexacro 그리드 콤보박스와 캘린더 칼럼 클릭 시 바로 선택되지 않는 문제 (0) | 2024.08.01 |
|---|
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- SpringBoot
- ListView
- Git 사용법
- Thymeleaf
- dropdowncombo
- react 강좌
- IntelliJ
- Grid
- Nexacro
- nodatatext
- React
- jsp
- dropdowncalendar
- CodeSandbox
- JavaScript Hoisting 호이스팅
- 인텔리제이
- autoenter
- react 강의
- react 공식문서
- git
- Git 연동
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
